The ever-evolving landscape of web design and development is influenced by emerging technologies, user preferences, and creative inspirations. As we venture into 2024, it’s essential to explore innovative website designs to fuel your imagination and enhance your online presence. This article highlights the most captivating and groundbreaking designs, setting a blueprint for the upcoming year.
Embracing Minimalism and Clean Aesthetics

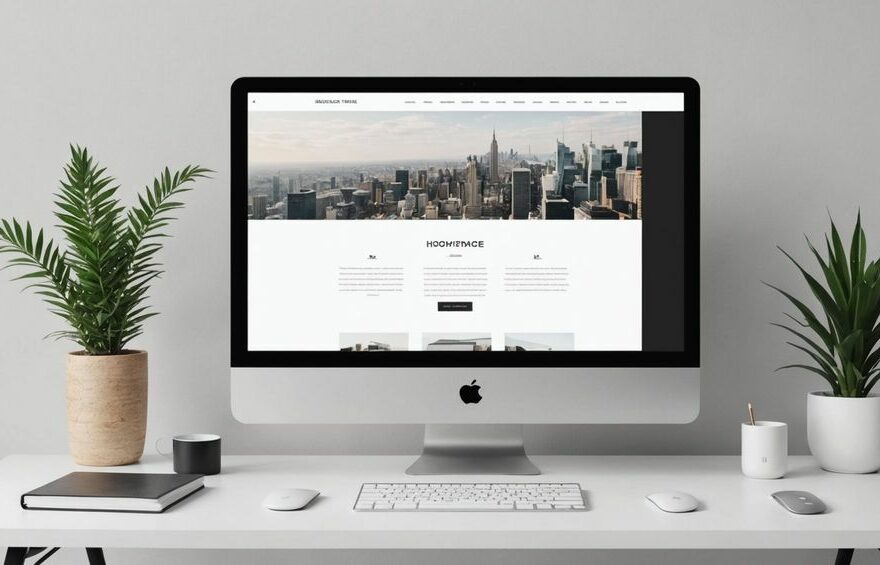
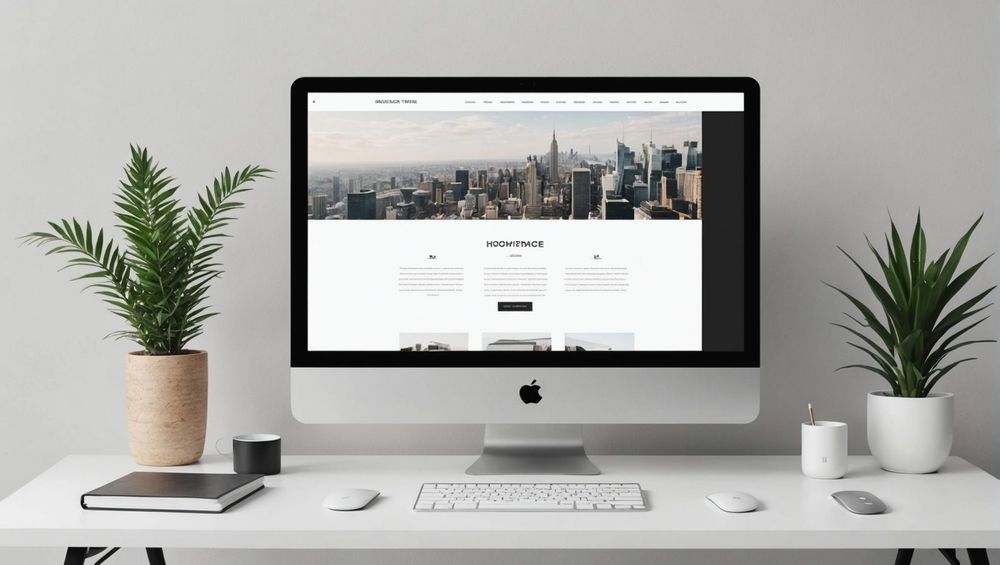
Minimalism continues to dominate web design trends in 2024, emphasizing simplicity and functionality. Designers are pushing boundaries by removing extraneous elements, resulting in clean, uncluttered layouts that provide a seamless user experience. Websites focusing on minimalism often leverage whitespace, clear typography, and intuitive navigation to direct the user’s attention to essential content.
Dynamic and Interactive Experiences

Engaging users through interactive elements is becoming an integral part of web design. In 2024, expect to see websites that integrate animations, micro-interactions, and dynamic scrolling effects to capture user interest. By adding interactivity, designers can create memorable online experiences that encourage user engagement and prolong site visits. For example, animated transitions and hover effects on buttons make the website feel more alive and engaging.
Immersive 3D Graphics and Virtual Reality

The infusion of 3D graphics and virtual reality (VR) into web design is set to revolutionize the digital experience in 2024. These technologies provide a more immersive, interactive experience, allowing users to explore products and environments in new ways. Websites incorporating 3D elements often feature realistic product models, interactive tours, and augmented reality (AR) features to offer an in-depth user experience.
Responsive and Mobile-First Design
With the majority of website traffic now coming from mobile devices, responsive and mobile-first design is no longer optional but a necessity. In 2024, the emphasis will be on creating websites that automatically adjust to various screen sizes and orientations, ensuring a consistent user experience across all devices. This approach includes optimizing load times, enhancing touch functionality, and designing for one-hand navigation.
Enhanced Accessibility and Inclusivity
Creating accessible websites that cater to all users, including those with disabilities, is a critical consideration for the modern web designer. 2024 will see an increased focus on accessibility standards, ensuring that websites are usable by everyone. Key practices include:
- Providing text alternatives for non-text content
- Ensuring keyboard navigability throughout the site
- Maintaining color contrast for readability
- Implementing ARIA (Accessible Rich Internet Applications) landmarks and properties
- Testing with assistive technologies
These measures not only improve user experience but also enhance SEO and broaden the audience reach.
Conclusion
As we look ahead to 2024, the best website designs are characterized by clean aesthetics, dynamic interactions, immersive graphics, responsive layouts, and enhanced accessibility. Embracing these elements will help you create inspiring and effective websites that captivate and engage users while staying ahead of the ever-changing web design trends.
FAQ
1. What makes a website design great in 2024?
A great website design in 2024 combines minimalism, dynamic interactions, immersive 3D graphics, responsive design, and enhanced accessibility. These elements ensure a user-friendly, engaging, and inclusive experience.
2. Why is minimalism important in web design?
Minimalism is important because it reduces clutter, highlights essential content, and improves user experience by focusing on simplicity and functionality. This approach facilitates easy navigation and quick access to information.
3. How do 3D graphics and VR enhance web design?
3D graphics and VR create immersive experiences that allow users to interact with digital environments and products more realistically. These technologies enhance engagement by providing a unique, interactive user experience.
4. Why is responsive design crucial for websites?
Responsive design ensures that websites perform well on various devices and screen sizes, offering a consistent user experience. With increasing mobile traffic, having a responsive website is crucial for accessibility and user satisfaction.
5. How can I make my website more accessible?
To make your website more accessible, ensure it adheres to accessibility standards, such as providing text alternatives for non-text content, maintaining keyboard navigability, ensuring color contrast, and incorporating ARIA landmarks. Testing with assistive technologies also enhances accessibility.